Web界隈では知らない人はいないいかと思いますが改めて、SEO対策とはSearch Engine Optimizeの頭文字を取った言葉で、意味は検索エンジン最適化です。SEO対策の方法は人によって異なるので一概には言えませんが、対策する上で共通することは「Webサイトを質を上げること」です。
また昨今でのSEO対策はGoogleの検索エンジンに向けた内容が主になっています。
当記事ではSEO対策の方法で「マイナスから0点に戻すSEO対策」について解説していきます。
SEO対策の目的

SEO対策の目的は”Webサイトの検索順位を上げる”ことです。検索順位を上げることによって、アクセスの母集団形成が可能になり、サービスや商品の認知度を向上させることができます。その結果、売上が伸びたり、問い合わせや申し込み件数を上げることができるので、SEO対策はそれらに直結すると言っても過言ではありません。このような効果が見込めるため、SEO対策が行われています。
SEO対策で重要な考え方
SEO対策を行う上でまずは、SEO対策の根幹となるWebサイトを検索エンジンやユーザーに好まれる状態にすることを意識しましょう。しかし、抽象的なので「検索エンジンやユーザーに好まれる状態にするにはどうしたら良いのか?」と疑問に思う方も多いのではないでしょうか。
そのような時はまず、第三者目線で自身のWebサイトを見てみましょう。Webサイトを見るポイントは人によって異なりますが、以下のポイントは特に重要になります。
- PCやスマホでの表示速度が遅くないか
- 煩わしい動作(アニメーション)はないか
- 文字の大きさは適切か
- リンク同士の距離感は近すぎないか
- PCとスマホでデザイン崩れはしていないか
- 遷移したいページへ移動しやすい配置、明記されているか
- 各ページの階層が整理されているか
- 総じてPCでもスマホでも扱いやすいWebサイトか
以上が基本項目になりますので、注意しながらSEO対策を行っていきましょう。
Webサイトが新しくしてもSEO対策は必要

Webサイトを新しく制作したからと言って、最初から検索エンジンやユーザーに好まれる形になっているかと言われれば、そうではないことの方が多いです。
昨今のWebサイト制作ではテンプレートを利用した制作も増えています。その理由としては、既にデザインや機能が備わっているため制作期間が大幅に短縮でき、尚且つエンジニアの工数が圧倒的に少なくなりますので比較的に安価でWebサイトを制作できる利点があります。
しかし、このテンプレートも欠点がありSEO対策ができていない、またはSEO対策の手法が古いテンプレートも多くあり、リリース後の修正や改修、機能の追加などが必要になることも多くあります。
Webサイトをフルスクラッチ(0から制作)で制作する場合でも、運用後の対策は必要ではありますが制作会社によっては、あらかじめWebサイト制作の段階でSEO対策を意識した形で納品してくれる所もあります。Webサイト制作を依頼する際に併せて、確認しておくと良いでしょう。
マイナスから0点に戻すSEO対策

まずは「マイナスなWebサイト」についてですが、以下のようなWebサイトを定義します。
- PCやスマホでの表示速度が遅い
- Webサイト内での情報収集、ユーザー行動を妨げるコンテンツがある
- テキストコンテンツが極端に小さく読めない
- リンク同士が近接して重なっている、またはリンク箇所が極めて小さくクリックし辛い
- PCとスマホでWebサイトのデザイン崩れしている
- 内部リンクが適宜設置されていない
- ページの階層がぐちゃぐちゃになっている(サブディレクトーの階層が不自然)
- PCでもスマホの操作性が担保されていない
これら上記が主な大きなマイナス点になります。
その他ではユーザー視点からWebサイトを見たときに、どこかストレスを感じるポイントがあれば、それが概ねマイナス要素だと思って良いでしょう。以下から上記で解説した各項目について解説していきます。
PCやスマホでの表示速度が遅い
まずは、昨今のSEO対策で注目されているアルゴリズム「CWV(Core Web Vitals)」を把握しましょう。
Core Web Vitals
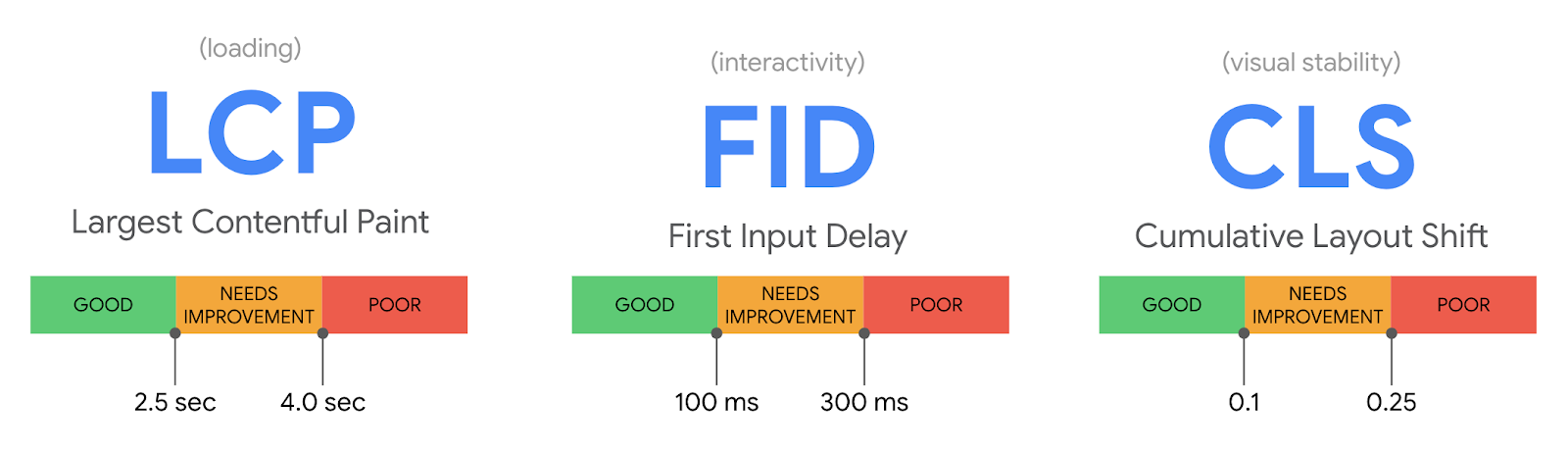
ユーザー エクスペリエンスの質の測定には、多くの側面があります。そのほとんどはサイトやコンテキストに固有のものですが、すべてのウェブ エクスペリエンスにとって重要な共通シグナル、つまり「Core Web Vitals」が存在します。このようなユーザー エクスペリエンスの核となるニーズには、読み込み時間、インタラクティブ性、ページ コンテンツの視覚的な安定性などが含まれ、これらを組み合わせたものが 2020 Core Web Vitals の土台になります。
・Largest Contentful Paint は、ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
・First Input Delay は、最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
・Cumulative Layout Shift は、ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
https://developers-jp.googleblog.com/2020/05/web-vitals.html
つまりコアウェブバイタルでは、レンダリングや表示速度などコンテンツの表示に纏わる部分を評価します。しかし、アルゴリズムはコアウェブバイタルだけではありません。
この10年の間でスマートフォンの普及率が急激に増加し、GoogleやYahooなどを利用したスマホからの検索件数や検索キーワードも増加しました。その結果、Googleでは「PC用コンテンツよりもスマホ用コンテンツの評価比重を重くしよう」ということで、
- 2016年11月:MFI発表
- 2018年3月:MFI移行
- 2022年3月:MFI完了見込み
上記のように移行が進んでいました。ですが2022年3月にMobile First Index(MFI)の全面移行の期限を設けないとのことになりました。とは言え、MFIはすでに移行が進んでおりますので、対策は必ず行っておいた方が良いでしょう。
モバイルファースト インデックスの展開
この移行内容を簡単にまとめると、Google では通常、クロール、インデックス登録、およびランキング システムにデスクトップ版のコンテンツを使用しており、デスクトップ版のコンテンツがモバイル版のコンテンツと大幅に異なる場合、モバイル ユーザーが検索を行う際に問題が発生する可能性があります。モバイルファースト インデックスは、インデックス登録と掲載順位の決定にモバイル版のページを使用することで、Google のユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。
Google では引き続き、検索結果の提供に単一のインデックスを使用します。メインとなるインデックスとは別に、「モバイルファースト インデックス」を使用する訳ではありません。これまで、デスクトップ版のコンテンツをインデックスに登録していましたが、今後はモバイル版のコンテンツを活用する割合を増やしていきます。
https://developers.google.com/search/blog/2018/03/rolling-out-mobile-first-indexing?hl=ja
つまり上記の『コアウェブバイタル(CWV)』と『モバイルファーストインデックス(MFI)』を加味すると、SP版ページの読み込みスピードを向上させるやページがスムーズに表示されることを意識することが重要と言えます。
- ページの読み込みスピード:画像の容量圧縮、JavaScript・CSSの記述の圧縮
- スムーズなページの表示:レンダリングに作用する記述の調整
上記についての詳細は別途解説しますが、スマホでWebサイトを表示する際のストレスを感じさせない取り組みが重要になります。
Webサイト内での情報収集やユーザー行動を妨げるコンテンツがある
スマホの画面はPCに比べて区画が狭く、リンクをクリックできる範囲は特に気をつけなくてはいけません。モーダルウィンドウや過度な追従バナーは小さなスマホの画面をさらに見づらくさせてしまう可能性や、ユーザーの行動を妨げてしまう可能性があります。
またリンクがクリックできないような設定になってしまうと、Googlebot(クローラー)の警告をする場合があり、ユーザーの行動以外に検索順位にも悪影響を与える可能性が高くなりますので注意しましょう。
テキストコンテンツが極端に小さく読めない
多くの場合は問題ないかと思いますが、稀にスマホ版ページで表示した際にテキストコンテンツが極小になってしまい、目を凝らしても読み取ることができないサイトも見かけます。
そのようなテキストコンテンツもGooglebotは確認しており、Googleの無料ツールであるサーチコンソールで警告をする場合があります。
リンク同士が近接して重なっている、またはリンク箇所が極めて小さくクリックし辛い
これは特にGoogle botからの指摘が多い箇所になります。ヘッダーのグローバルナビゲーションやフッターメニューなど対象になりやすく、リンク同士の距離が近すぎることで操作性が悪くなってしまいますので、できるだけ間隔を空けてリンクは設置するようにしましょう。
PCとスマホでWebサイトのデザイン崩れしている
最近のWebサイトはレスポンシブ化が一般的になってきました。これはスマホやPC、タブレットなど画面区画に合わせてWebサイトが自動で合わせて表示してくれる機能で、1つのWebサイトでPC、スマホ、タブレット端末用のページを担うことができます。
メリットの多いレスポンシブサイトですが、画面サイズに合わせたWebサイトを表示させるためにサイズの設定が必要になりますが、この数値設定が誤っていると意図しない箇所でデザインが崩れ、リンクや表示されなかったり、思わぬ場所にコンテンツが移動していたりしますので、リリース前に隈なくチェックしましょう。
内部リンクが適宜設置されていない
内部リンクとは、Webサイト内のページにつばがるリンクを指します。内部リンクは各ページへ遷移する際に非常に重要な役割を果たします。この内部リンクがしっかり設置されている必要があります。
理想としては、どこのページにいてもWebサイト内の各ページに遷移できるように、ヘッダーやフッターに内部リンクのメニューを設置しておくことが良いでしょう。極端な話ですが、遷移したページに内部リンクが全くない場合は、そのページで行き止まりになってしまいます。
行き止まりなページは言い換えれば、どのページにもいくこのできない不便なページです。このような不便なページはGoogleからも悪い評価につながりますので、必ず内部リンクは適宜設定するように心がけましょう。
ページの階層がぐちゃぐちゃになっている
少し上級向けな話になりますが、Webサイトは必ずページが階層毎に分かれています。またグローバルナビゲーションや設置される内部リンクもサイト構造を考慮して設けられていることが多いので、構造がめちゃくちゃになっている状態がそもそも稀有ではあります。
テンプレートサイトを利用したWebサイト制作ではほとんど見受けられませんが、フルスクラッチで制作した場合で極稀に構造が崩れてしまっている場合があります。「サイト構造がしっかりしている場合」と「サイト構造が崩れてしまっている」については、あるサイトを例として以下で解説します。

上図のURL末尾(赤字)をサブディレクトリと呼びます。上図のように第二階層以降で「サイト構造が整っていない場合」のように「/a/blog」のサブディレクトリーだと『a』というフォルダーの中に『/blog/』が入っているとういう形になります。
そもそも第二階層で表示するはずなのに、「/a/」のサブディレクトリを挟んでしまうことで「/blog/」は第三階層の扱いになってしまいます。また「/a/」のサブディレクトリはどのページを包括しているかというと、何もない空白なページとなっており、SEO対策では無駄(不要)なページになります。
このようなケースはテンプレートサイトで多々見受けられます。テンプレート上の仕様なのかシステム上の仕様なのかは不明ですが、そのような無駄なディレクトリ(ページ)は極力無くしていきましょう。
PC版、スマホ版ページの操作性が担保されていない
PC版でもスマホ版でも操作性の悪いページはユーザーのみならず、Googleにも嫌われる(評価が下がる)可能性があります。ここでの操作性は便利な機能のことを指すのではなく、単純にWebサイトとして基本的な操作に問題がないかを指します。
Webサイトを閲覧するように基本的な動作を行った際に、基本操作に問題がなければ問題はないかと思いますが、少しでも使いづらさを感じるようであれば、そこが改善点になりますのでどうすれば改善されるのか、よく観察してみましょう。
まとめ
SEO対策は是正して直していくパターンと、是正された状態から更にGoogleから加点評価されるようにしていくパターンがあります。対策の順番としてはまずが土台の部分を固めていかなくてはいけませんので、SEO対策の初手としてはWebサイトを是正することから考えて、取り組んでいきましょう。
是正されたWebサイトはしっかりした土台を形成できている状態になっていますので、Googleからの評価を受けやすい状態にもなっています。その状態でGoogleに加点評価されるための対策を進めると対策効果の効き具合が大きく異なってきます。
SEO対策でいきなり加点評価を狙いに行ってしまうと、将来大きな問題を抱えてしまう可能性もあります。Webサイトの運用期間が長くなるにつれて、土台の部分は更に修正がしにくくなることがあります。土台の部分はWebサイトの根幹になり、一つの変更がWebサイト全体に影響を及ぼします。
せっかく成果の出せているページが土台の改修によって、一時的に影響を及ぼしてしまうのはチャンスロスにつながります。そうならないためにも、初期の段階で土台を見直し、改善が必要な箇所は積極的に改善をしていきましょう。