画像内テキスト(alt属性)はSEO対策に効果あり!基本概要から書き方について解説

画像検索でのSEO対策において、alt属性(代替テキスト)の適切な設定は検索エンジン最適化(SEO対策)に大きな影響を与えます。
特にGoogleのアルゴリズムは画像の内容を理解するためにalt属性を活用しており、適切なaltの記述は検索順位向上につながる可能性があります。
本記事では、alt属性の基本的な役割からSEO対策の観点での最適な書き方、Googleの最新ガイドラインに基づく実践的な方法を詳しく解説します。
目次
alt属性とは

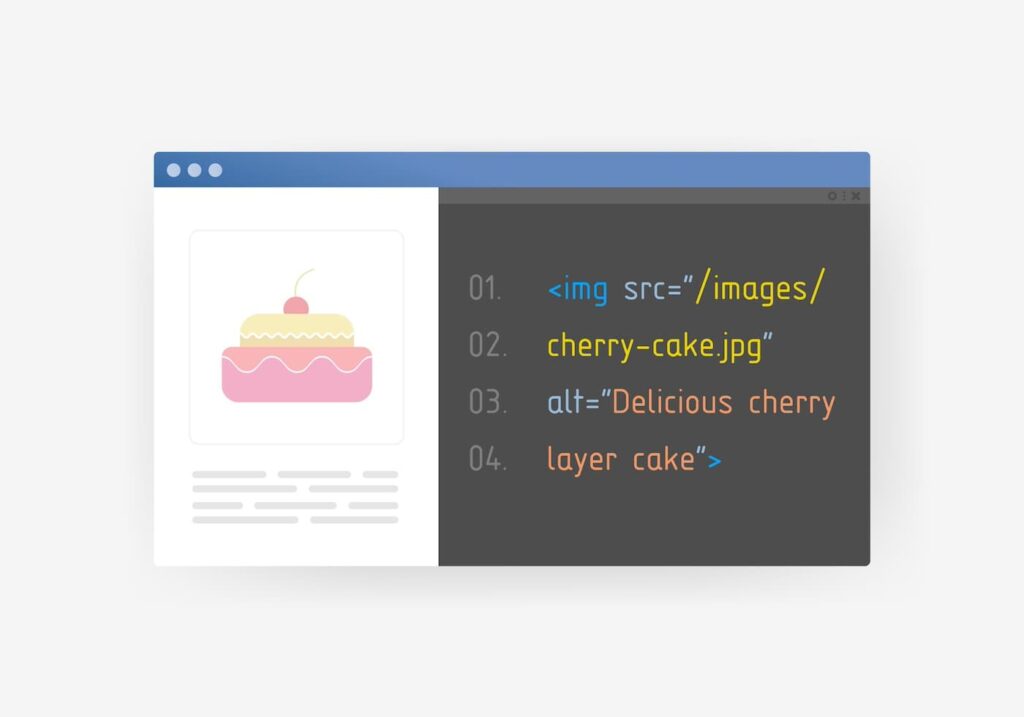
alt属性(代替テキスト)は、画像が表示できない場合に代わりに表示されるテキストのことです。
SEO対策の観点からは、検索エンジンに画像の内容を正しく伝える役割を持ちます。
また、視覚障害者がスクリーンリーダーを利用する際に、画像の内容を理解する助けとなります。
alt属性とtitle属性の違い
alt属性とtitle属性は似ていますが、それぞれ異なる目的で使用されます。
| 項目 | alt属性 | title属性 |
|---|---|---|
| 目的 | 画像の内容を伝える | 補足情報を提供する |
| SEO効果 | 高い | 低い |
| アクセシビリティ | 必要 | 補助的 |
alt属性は検索エンジンのクローラーやスクリーンリーダーに画像の意味を伝えるため、SEOやアクセシビリティの観点で重要です。
一方、title属性はツールチップとして表示される補足情報であり、SEOにはほぼ影響しません。
画像SEOにおけるalt属性の重要性

画像SEOにおいてalt属性が重要な理由は、大きく分けて3つあります。
画像SEOの対策が必要な場合とは
画像SEOが特に必要なケースは以下のとおりです。
- ECサイトの製品画像:オンラインショッピングでは、商品画像が購買行動に直結します。alt属性を適切に設定することで、検索エンジンに商品情報を正しく伝え、検索結果に表示されやすくなります。
- ブログやニュースサイトの画像:ブログ記事やニュース記事の中で使用される画像が検索結果に表示されれば、追加の流入経路として機能します。
- 視覚的なコンテンツを多用するWebサイト:旅行サイトや料理ブログ、ファッションサイトなど、画像が中心となるWebサイトでは、alt属性を適切に設定することで検索エンジンの評価を向上させることができます。
このように、alt属性の設定はSEOだけでなく、ユーザーの利便性向上にも寄与します。
適切なalt属性を設定することで、検索エンジンに正しく画像の情報を伝え、アクセス増加やユーザー体験向上につなげましょう。
Googleの最新ガイドラインとalt属性のSEO効果

Googleは、alt属性の適切な活用が検索結果の順位向上に寄与するとしています。
最新のガイドラインに基づくalt属性の最適化ポイントを以下にまとめます。
alt属性の正しい書き方

alt属性を適切に設定することで、SEO効果を最大限に引き出せます。
alt属性の記述には、いくつかの基本ルールがあります。
50〜80文字程度を目安にする:簡潔でわかりやすい表現が望ましい。
画像の内容を的確に表現する:画像が何を示しているのかを、簡潔かつ具体的に説明する。
過度なキーワード使用を避ける:SEO目的で無理にキーワードを詰め込むと、逆に評価が下がる可能性がある。
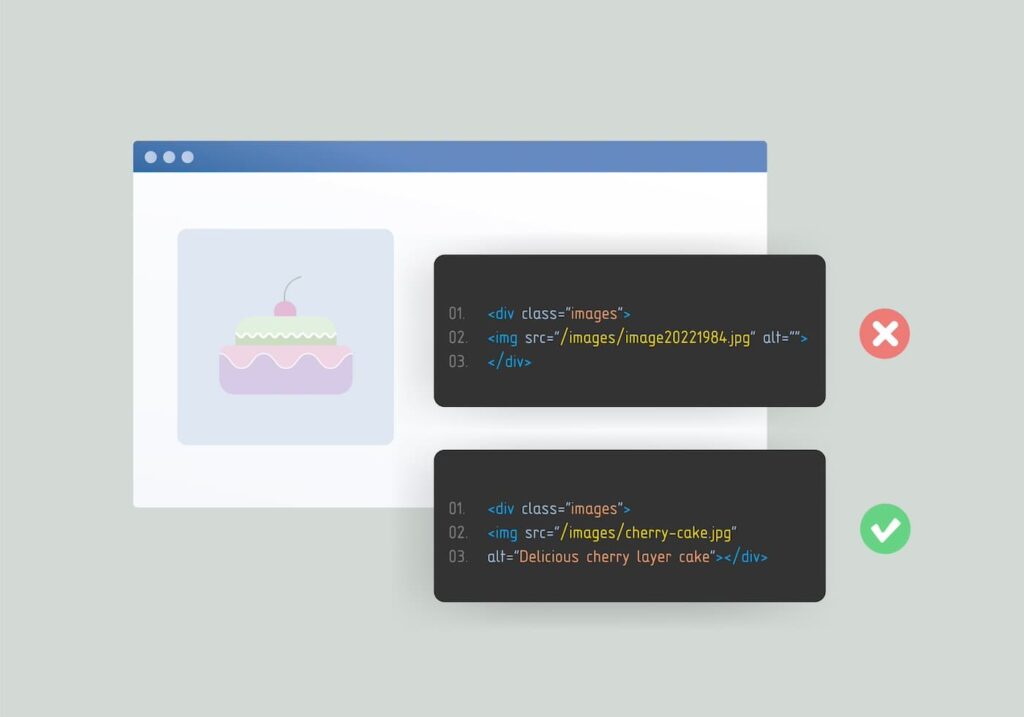
SEOに効果的なalt属性の記述方法
alt属性を適切に設定することで、画像検索の順位向上が期待できます。
alt属性の良い書き方 例
<img src="sakura.jpg" alt="満開の桜の木と青空の風景">
ポイント:画像の内容を簡潔かつ的確に説明しており、検索エンジンに正しく伝わる。
alt属性の悪い書き方 例
<img src="sakura.jpg" alt="桜 風景 きれい 春 自然 美しい">
問題点:キーワードを詰め込みすぎて不自然になっており、SEO上逆効果になる可能性がある。
alt属性の文字数と最適な長さ
alt属性の文字数について、Googleは明確な制限を設けていませんが、以下の点に注意しましょう。
alt属性以外の画像SEO対策

alt属性の適用だけでなく、他の画像SEO対策を行うことで、検索エンジンの評価をさらに向上させることができます。
画像ファイル名の最適化
検索エンジンは画像のファイル名も評価要素の一つとしています。
適切なファイル名を設定することで、SEO効果を高めることが可能です。
- 意味のあるファイル名を付ける:
IMG1234.jpgのような無意味な名前ではなく、sakura-bloom.jpgのように画像の内容がわかるファイル名を設定する。 - 英語またはローマ字を使用:検索エンジンは英数字を理解しやすいため、日本語ではなく英語またはローマ字を使用するのが望ましい。
- 単語はハイフンで区切る:アンダースコア(_)ではなく、
sakura-bloom.jpgのようにハイフン(-)で単語を区切ることで、検索エンジンが単語を正しく認識できる。
画像のファイル名も検索エンジンの理解に影響を与えるため、適切に設定しましょう。
画像周辺のテキスト要素の活用
画像の周辺に適切なテキストを配置することで、検索エンジンに画像の内容をより正確に伝えることができます。
- キャプション(画像の説明文)を活用:画像の下に適切なキャプションを記載することで、読者の理解を助けるだけでなく、検索エンジンにも内容を伝えやすくする。
- 画像の前後のテキストを工夫する:画像の前後に関連する説明文を配置することで、検索エンジンがコンテンツの文脈を理解しやすくなる。
まとめ
alt属性の最適化は、画像SEOにおいて非常に重要な要素です。
適切なキーワードを含めつつ、簡潔かつ明確な記述を心がけることで検索順位の向上が期待できます。
また、alt属性だけでなく、ファイル名の最適化や周辺テキストの活用など、他の画像SEO施策と組み合わせることで、より効果的な結果を得ることができます。
この記事を書いた人
- 記事の執筆は、Webマーケティング歴10年以上の専門家3名と、Webデザイナー歴15年の経験豊富なメンバーが所属するHATAORI運営事務局が担当しています。Webマーケティングとデザインの両面から、実践的かつ最新の情報をお届けします。神奈川県秦野市を拠点に、実務経験に裏打ちされた多角的な視点で、貴社のWeb集客を力強くサポートいたします。
最新の投稿
 マーケティング2026年1月26日マーケティングサイクルとは?PDCAやPDSAとの違いについて解説
マーケティング2026年1月26日マーケティングサイクルとは?PDCAやPDSAとの違いについて解説 SEO対策2026年1月23日記事コンテンツは真正性、専門性、人間味が最重要!AIに好まれる記事の作成方法を解説
SEO対策2026年1月23日記事コンテンツは真正性、専門性、人間味が最重要!AIに好まれる記事の作成方法を解説 デジタルマーケティング2026年1月13日AIコンダクターとは?勃興するAI時代に生き残る術を解説
デジタルマーケティング2026年1月13日AIコンダクターとは?勃興するAI時代に生き残る術を解説 マーケティング2025年11月18日キャッチフレーズはどう考える?メッセージ性がある顧客に刺さる方法を解説
マーケティング2025年11月18日キャッチフレーズはどう考える?メッセージ性がある顧客に刺さる方法を解説